Digital marketing and specially SEO is an industry that has been rising sharply. Businesses are spending more to gain more with the help of Search Engine Optimization, where the ratio has nearly doubled since 2016.
The aim of an SEO-based React Native website is that your website needs to show on the first page on the Internet.
Because of related SEO and with the help of a digital marketing agency, you can be attracting organic traffic to your website. To gain profit in the competitive world is one of the most profitable actions for any business.
In this article, we will help you understand how to build SEO-friendly pages using React. React is the most wanted framework for developing modern websites that helps your business grow to new heights with the help of excellent React CMS.
Table of Contents
How Google Bot Crawls Webpages?
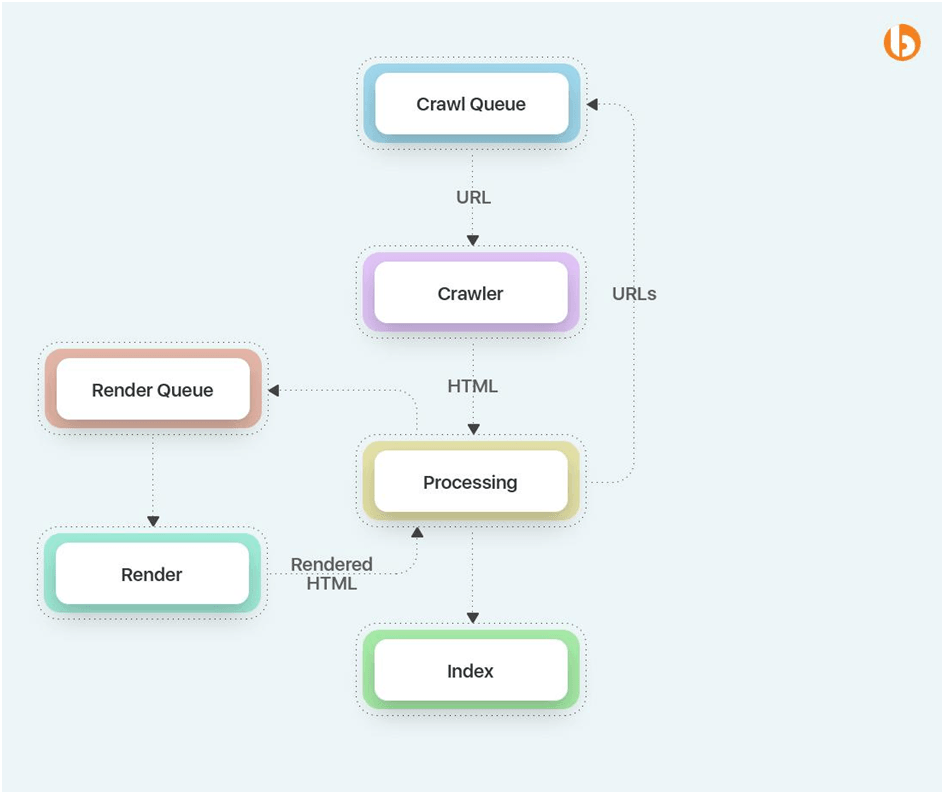
The topmost we have is Google that gains 90% of SEO when it comes to online searches. Let’s first see how SEO React works and look into the crawling and indexing process of Google.
General SEO Challenges
SEO of React-based websites is completely essential in the highly competitive world. Here are some SEO Challenges that developers and tech experts address and fix them.
1. Empty First pass content :
React applications are known to be dependent on JavaScript, and to develop such a robust web app, developers struggle with Search engines. When your business app doesn’t come up on a search engine like Google, you need to focus on its SEO part.
In the first stage, HTML does not add any important content, which is the reason for your loss. In terms of content, you have to execute JavaScript to see the content of pages.
This shows that Googlebot discovers a void page during the initial pass. As the content is seen by Google only while the page gets rendered, it’s the vital step to perform. Finally, this drives to a delay in indexing within thousands of pages.
2. Page Metadata :
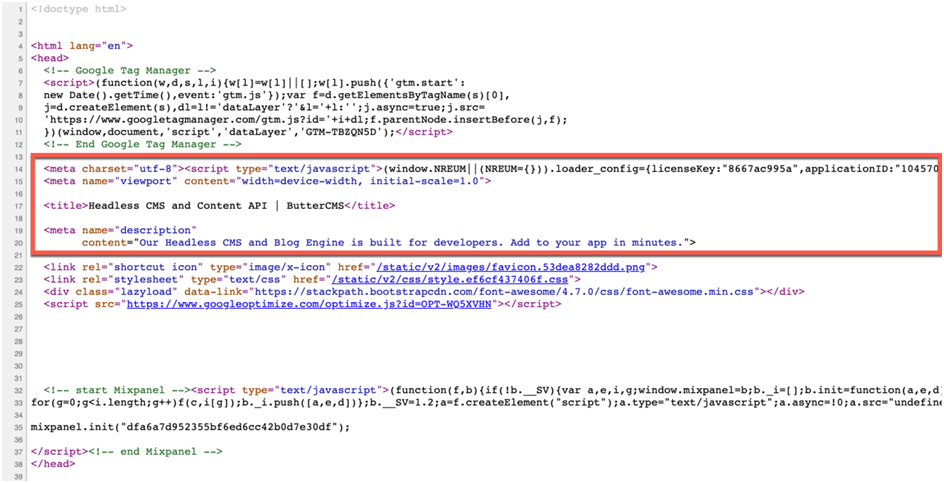
Meta tags are excellent and equally important as they allow social media websites and Google to display good titles, thumbnails, and descriptions. These websites are based on the tag of the received webpage to obtain this data. And this site does not make JavaScript for the landing page. But, React performs every content, including the Meta tags.

3. Sitemap :
As the app remains the same for the app/website, it becomes hard for web pages to modify the metadata.
For the files, a sitemap is about your site’s pages, videos, and other streams that are presented. Being an exceptional search engine amongst all, Google knows this file to crawl into your site efficiently.
As we know, React does not have any inbuilt method to create sitemaps, so SEO is the best option. If you are looking to React Router to handle to route, you have to get the help of some tools to build a sitemap.
4. Crawling Budget :
We are in a world of digitalization and competition where resources are limited. The same goes for search engines and their crawlers, and they need to use their time wisely.
So, the result of the search engine depends on what you perform and how your website reacts. And this will go with a crawling budget; that is how much time a crawler will spend analyzing your website.
Any effort to increase the website’s load time is then welcome, becoming a problem for React apps.
5. Accessible URLs :-
The first thing is for any React SEO; you need an SEO-friendly URL. Google says: “URLs with words that are related to your site’s content and structure are more helpful for visitors navigating your site.” Here is the entire set of URL best practices.
The primary factor that affects your React website turns out to be one of the significant problems with Single Page Applications (SPA). Once SPAs are decided on the client-side, the entire app can live within a single URL.
Other factors affect React SEO where you need to focus most on the glaring shortcomings of a React application.
6. User Experience and Loading Time :-
Fetch, execute, and parsing JavaScript takes big time from all other functions when developing a web application. Besides, to collect the content, JavaScript may also need building network calls. At the same time, the user must wait to see the requested details.
And when it comes to ranking criteria, Google has increased a set of web vitals about user experience. So, websites need to perform more scalable and smoothly to offer that excepted experience. Long loading times may not work well, affecting the user experience score, and Google understands will rank the site lower.
7. Other SEO Considerations :-
Here are some considerations that are linked to produce excellent SEO methods for your website ranking:
- Using CDN is the best option to serve each static asset such as CSS, JS, Fonts, and more.
- YOu have to use the above responsive images to reduce the loading times.
- Raising the robots.txt file can help search bots in examining how to crawl on your website.
If you are looking to improve your React application performance, React.memo is an excellent answer.

The image is of Googlebot indexing a site.
The Importance of SEO
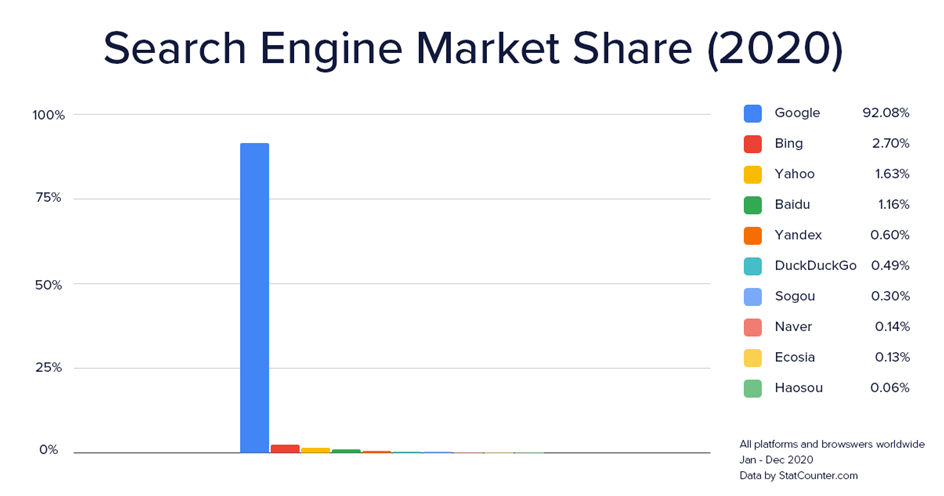
As per the study, Google has 92% of the search engine market share worldwide. So, it makes sense to target Google and what it considers good practice when developing your SEO strategy.

The focus here is how Google reacts to your website SEO to get a high rank on the Search Results Page (SERP). So, the higher the possibility users will click on it, the higher your website will show the results.
This is an organic process that might surprise you is how large the gap is in click-through rates (CTR) in the first positions. Besides, your web effectiveness on users plays a key role where being seen is exponentially affected by how good you fare on the results page.
As per the recent studies, they found that the mixed click-through rates for positions 1 and 2 on a SERP are nearly double the combined click-through rates for positions 3 and 4.
How to optimize the Next.js app for SEO?
Let’s see the distinct steps for SEO optimization of Next.js apps.
● Make your website crawlable :
The first and foremost step is to make your Next.js website more crawlable. It offers two choices for crawlable content to help search engines like Google.
These options by Next.js are server-side rendering and prerendering. Here we will mention how you can render your website. To prerender the business app, you have to renew next.config.js in the following and run the npm run export command. It will help you make a new directory that will include all the static pages.
Copy
const withSass = require(‘@zeit/next-sass’)
module.exports = withSass({
exportPathMap: function () {
return {
‘/’: { page: ‘/’ },
}
}
});
● Create a sitemap :
To have a sitemap is constantly preferable, and we recommend having a site map for your website. For any SEO activity or if you are starting a business site, a sitemap helps the search engines index your website in the right way.
It can take a tedious process, but a digital marketing expert or an SEO professional can help you create a sitemap and other SEO activities.
For next.js, you can access a package that manages everything for you. However, you will get all things covered in case you think of expanding or growing your SPA
Copy
npm i nextjs-sitemap-generator
Once you install the package, you must add the following code to the configuration file.
Copy
const sitemap = require(‘nextjs-sitemap-generator’);
sitemap({
baseUrl: ”,
pagesDirectory: __dirname + “/pages”,
targetDirectory : ‘static/’
});
● Addition of metadata :-
An addition to metadata of the website is deemed good practice since it supports the Google crawlers. It helps search engines to understand your web page’s content. And, Next.js adds most of the metadata, which includes the content type and viewpoint.
It would be best to define the meta description tag by simply editing the Head component in the index.js file of the following.
Copy
<Head>
<meta name=”description” content=”Buy beautiful, high quality carpets
for your home.”/>
<title>Beautiful, high quality carpets | CarpetCitytitle>
<link rel=”stylesheet” href=”https://cdn.snipcart.com/themes/v3.0.0-beta.3/
default/snipcart.css” />
</Head>
Implementing an SSR Application in React
The most known frameworks for expanding SSR apps are Gatsby and Next.js. There are variations between them, but they focus on the same thing to allow next-generation web applications to remain blazing-fast.
● React-helmet
If we talk about React-helmet, it is known for the meta tag optimization as the industry standard. It also grants every page its custom meta tags; that is a significant victory for React SEO. Its library allows you the addition of Open Graph, which impacts your content’s shareability on potentially viral spaces like social networks.
If you haven’t tried it, it’s recommended to use React-helmet for your website to get up your web application with Gatsby and react-helmet.
● Gatsby-image
We have frequently said about how harmful your React SEO affects with huge JavaScript files. But, I have never found a possible performance threat as potent as images.
So, we highly focus on using and optimizing images of their control — dependencies, code splitting, and more. But what many businesses miss is a large image loaded on your website. Yes, it can be harmful to your SEO and may impact in lower down the site performance.
For the same, now we have gatsby-image, another plugin expected to high your website performance. Yes, it takes care of images along with optimizing your images and serving them in the most efficient and responsive format.
Besides, it also improves the look and experience of your website and ultimately improves SEO performance.
Suppose you are looking at all the SEO steps in a web development process. In that case, Google Lighthouse will say something similar about your SPA.
● Other Plugins
With a vast library of plugins, Gatsby has many functions with zero-config for gaining React SEO with less effort than an npm install.
For instance, once you use the gatsby plugin-sitemap, it will create sitemaps for your web page. Besides, it also helps bots properly crawl your web content.
● Route-based Code Splitting
A Gatsby’s route-based Code splitting feature will help you work static pages in their URL. They are also wise about what should be covered on that appropriate page.
Here, you will need to render whatever is on that web page with route-based code splitting as only JavaScript code sent from the server to the client will be necessary.
Conclusion
For single-page web applications, you need a tech expert and seamless interactions that offer exceptional performances. We have delivered high-performance React applications compared to native applications.
For more insights into how you can develop SEO-friendly and fast web applications, get in touch with React Development Company and digital marketing service provider.
Get in touch with us to know more about React web SEO and how it will benefit your business.